BEING RESPONSIVE
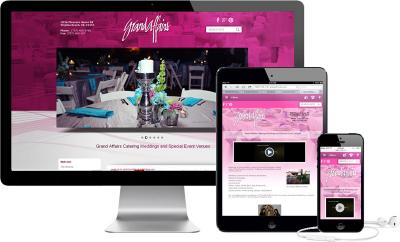
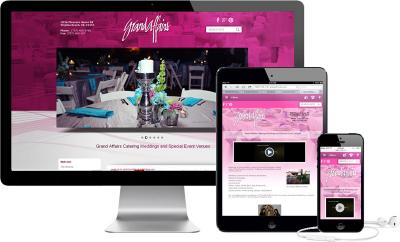
Can your site be viewed properly on all devices?
As anyone using technology knows, pretty much six months after you buy something, either it is obsolete or there is a newer and greater version on the market.
This happens as often, if not moreso, on the Internet. Things are constantly in flux, not only because of large companies like Microsoft, Google and Apple, but also smaller companies trying to edge their way into the market.
While there are many changes you would notice, such as newer browser versions with more bells and whistles, something people often overlook are new mobile devices such as smartphones and tablets.
In order to be as accessible as possible, your site has to detect and respond to whatever the visitor is using to get them to become a client or customer.
Of course, the most general issue that affects a lot of sites older than a few years is that they are not mobile device friendly. This means that someone visiting your site on a smartphone, for example, will have to zoom the screen up and slide the page around from side to side and hunt for what they were looking for.
The longer the visitor has to do this, the more frustrating it becomes, and the more likely it is that you will lose them to a competitor who has a site which fits and is easier to read on their device.

In 2013, while PC sales stayed pretty much level based on previous years, tablet and smartphone sales increased dramatically, thanks to cheaper, faster, and just generally more convenient devices.
With such a large audience shift toward mobile device browsing, a site now needs to reach users across hundreds of different devices all while ensuring it be as seamless as possible for the end user.
Up until recently, many companies had entirely separate mobile versions of their sites, for example mobile.sitename.com, and complicated detection routines detected what the visitor's device was, and if it was a smartphone, redirected them to the mobile version. While this was fine for smartphone users, it did not have any effect on tablet users and their different screens. Something that web designers also had to battle was that having a separate mobile site could have a few side effects on search engine optimization. Since there are technically two separate URLs showing the same information, there had to be great care taken to make sure that the search engines knew this was actually the same content, and which version was aimed at which media. Many times someone would search for something on a desktop, but find a mobile site version link in the results, and vice versa.
Because there have been so many mobile devices flooding the market over just the last year or so, especially cheap Android tablets, each with different screen sizes, it
is no longer simply a case of PCs vs. smartphones. It has become much more difficult to target all possible devices.
This is where responsive development comes in. A responsive web site is just as it implies - responsive. When the site is built, the content, images, and structure of the site react to the screen size of the device accessing it. This means that the site will look similar in each device, and as viewing space changes, the page structure changes to fit the new available space.
When it comes to search engine rankings, having
a responsive web site is now recommended by Google
as an industry best SEO practice.
With responsive development, there is no need to have separate mobile and desktop versions of your site. When a visitor enters your site, their device screen size is detected, and an entirely different layout is selected automatically.
Because responsive sites have only one URL regardless of which device the visitor uses, it is not only easier for the visitor, but far more efficient for search engines to scan and organize. Furthermore, when it comes to search engine rankings, having a responsive web site is now recommended by Google as an industry best SEO practice.
Because there is only one site to focus on, it is also less expensive from a cost perspective. You don't have to pay a designer or developer to double-up their time creating a separate version of the site, nor do you have to make changes in multiple places. Another very strong consideration is that with new devices flooding into the marketplace almost daily, mobile detection routines need to keep up with all the new smartphones as they come out, or else a newer phone would still show the desktop site. Without constant maintenance, a separate mobile site may not be able to keep up with the many new devices.
Of course, the biggest advantage to having a responsive website is that only a small percentage of sites currently use the technology, although, especially because of Google's recommendations, it is predicted that most websites will need to be responsive before the end of 2014.
By making your site responsive now, you can stay ahead of your competitors who have not yet invested in, or are unaware of, this technology.
If you have concerns with your web presence reaching your widest customer base, 2014 is the perfect time to look into our WebUpdate system sites, which take advantage of advanced SEO, social and responsive features to give your business the best competitive edge online.
Date Published: 03/01/2014
Published By: Internet Marketing and Design
TrackBack URL:
http://internetmark.com/WebWorks_519_Being-Responsive
Terry Young on Google